【デザイン】Google Formをカスタマイズしてみる【Google Form】

Google Formをカスタマイズする方法について書いてみます。
以前お問い合わせフォームをGoogle Formで作成し、はてなブログに埋め込みました。
【デザイン】はてなブログの体裁を整えるためにしたこと【ちょっとおしゃれっぽく】 - だって楽したいじゃんか!
こんな感じです。
。。。。。
ふと思いました。
スクロールしないと見切れるし、場所とるし、デザイン的にも個性がない。。。
自分でカスタマイズできないかな。
と、思い、作ってみたところこんな感じになりました。

Google Formを上書きするイメージなので、問い合わせを送信すると、Google Formのデータとして登録されます。
もちろん集計や、登録後のメールもGoogle Formの設定でそのまま使えます。

やり方は結構簡単で、ある程度HTMLとJavaScriptの知識があれば作れちゃいます。
を順番にやっていきます。
Google Formをオーバーラップする形でHTMLを書く
まずHTMLを作ります。
この時注意するのはGoogle Formで入力すべき項目はHTML上にも設置させるというところです。
お名前、連絡先、質問の項目をHTMLに追加します。
カスタマイズフォーム
<h4>お問い合わせフォーム</h4> <p>だって楽したいじゃんか!のお問い合わせフォームになります。<br>記事についての質問、訂正、ご意見、ご要望お食事のお誘いなんでもOKです。</p> <form> <div> <label>お名前</label> <input type="text" placeholder="山田 太郎"/> </div> <div> <label>ご連絡先(メールアドレス)</label> <input type="mail" placeholder="mail@example.com"/> </div> <div> <label>質問・ご要望</label> <textarea placeholder="質問やご要望について"></textarea> </div> <button type="submit">送信</button> </form>
こんな感じになります。

FormとHTMLの項目を紐づける
続いて、作成したHTMLの入力項目の値をGoogle Formと紐づけるようにHTMLを書き換えます。書き換える場所は、formタグの属性と、各入力項目のname属性です。
これらの値を書き換える値は元のGoogle FormのHTMLからとってきます。
元となるGoogle Formを表示させます。
Formの編集画面で送信>🔗>コピーを順に押します。

ブラウザでコピーしたURLにアクセスします。
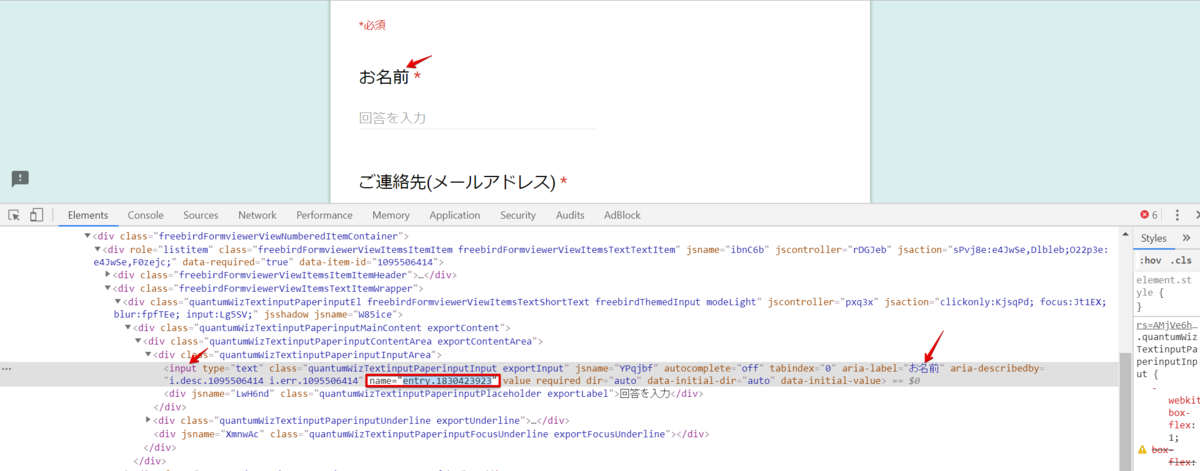
F12を押して、ブラウザの開発者ツールを立ち上げます。
actionの値は<form action="https://xxxxx" target="_self" method="POST" id="mG61Hd">となっているところを探して、自作HTMLのactionにコピーします。

自作HTMLの各項目のnameについても元のGoogle FormのHTMLからとってきます。
紐づけたい項目のname="entry.xxxxx"となっているところをコピーします。

コードに書くと下記のようになります。
カスタマイズフォーム
<h4>お問い合わせフォーム</h4> <p>だって楽したいじゃんか!のお問い合わせフォームになります。<br>記事についての質問、訂正、ご意見、ご要望お食事のお誘いなんでもOKです。</p> <form action="https//xxxxxxxxxxxxxxxxxx" method="post"> <div> <label>お名前</label> <input type="text" name="entry.xxxxx" placeholder="山田 太郎" required/> </div> <div> <label>ご連絡先(メールアドレス)</label> <input type="mail" name="entry.xxxxx" placeholder="mail@example.com" required/> </div> <div> <label>質問・ご要望</label> <textarea name="entry.xxxxx" placeholder="質問やご要望について" required></textarea> </div> <button type="submit">送信</button> </form>
xxxxxxxxのところを置き換えます。
また、必須や文字数制限、書式などの入力規則も元のGoogle Formと揃えておきましょう。
画面遷移をカスタマイズする
次に、このままだと、送信後にGoogle Formの回答完了画面が強制的に表示されます。
こちらは見た目的に統一感がなくなるのと、はてなブログと相性が良くないので、回答後の画面遷移をコントロールします。
カスタマイズフォーム
<h4>お問い合わせフォーム</h4> <p>だって楽したいじゃんか!のお問い合わせフォームになります。<br>記事についての質問、訂正、ご意見、ご要望お食事のお誘いなんでもOKです。</p> <div id="formWrapper"> <form action="https://docs.google.com/forms/d/e/xxxxxxxxxxxxxxxx/formResponse" method="post" name="myForm" target="dummyIframe"> <div> <label>お名前</label> <input type="text" name="entry.1830423923" placeholder="山田 太郎" required/> </div> <div> <label>ご連絡先(メールアドレス)</label> <input type="mail" name="entry.1595257947" placeholder="mail@example.com" required/> </div> <div> <label>質問・ご要望</label> <textarea name="entry.1990308657" placeholder="質問やご要望について" required></textarea> </div> <input class="btn btn-success" type="button" value="送信" onclick="submitForm()"/> </form> <iframe name="dummyIframe" style="display:none;"></iframe> </div> <div id="thxMessage" style="display:none;"><p>お問い合わせありがとうございました。</p></div> <script> function submitForm(){ document.myForm.submit(); document.getElementById('formWrapper').style.display = 'none'; document.getElementById('thxMessage').style.display = 'block'; } </script>
ポイントは、送信をボタンではなくinputタグで表現しているところと、form送信処理と、送信後の処理をJavaScriptを使ってコントロールしているところです。
自作フォームの見た目を整える
最後に自作のフォームの見た目を整えます。見た目を整えるために、BootStrap(CDN)を使っています。
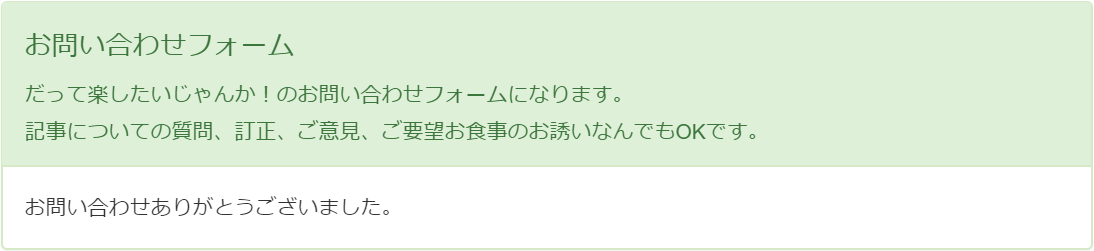
完成形がこちらです。
カスタマイズフォーム
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <div class="panel panel-success"> <div class="panel-heading"> <h4>お問い合わせフォーム</h4> <p>だって楽したいじゃんか!のお問い合わせフォームになります。<br>記事についての質問、訂正、ご意見、ご要望お食事のお誘いなんでもOKです。</p> </div> <div class="panel-body"> <div id="formWrapper"> <form action="https://docs.google.com/forms/d/e/xxxxxxxxx/formResponse" method="post" name="myForm" target="dummyIframe"> <div class="form-group"> <label for="name">お名前</label> <input type="text" class="form-control" id="name" name="entry.1830423923" placeholder="山田 太郎" required/> </div> <div class="form-group"> <label for="name">ご連絡先(メールアドレス)</label> <input type="mail" class="form-control" id="mail" name="entry.1595257947" placeholder="mail@example.com" required/> </div> <div class="form-group"> <label for="message">質問・ご要望</label> <textarea id="message" class="form-control" name="entry.1990308657" placeholder="質問やご要望について" required rows="5" cols="40"></textarea> </div> <input class="btn btn-success" type="button" value="送信" onclick="submitForm()"/> </form> <iframe name="dummyIframe" style="display:none;"></iframe> </div> <div id="thxMessage" style="display:none;"><p>お問い合わせありがとうございました。</p></div> </div> </div> <script> function submitForm(){ document.myForm.submit(); document.getElementById('formWrapper').style.display = 'none'; document.getElementById('thxMessage').style.display = 'block'; } </script> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
これをブログメニューのデザイン>スパナマーク>記事>記事下に貼り付けます。


以上が自作のGoogle Formをカスタマイズする方法になります。
まとめ
表示させてみると以下のようになります。
送信すると回答画面が表示されます。

以上のようにGoogle Fromを自作HTMLでラップしました。
Bootstrapをブログ内で呼び出す位置が正しいのか、
BootStrapが他のタグに悪影響を及ぼしているため、自作フォームのみに適用させる方法などは今後の課題です。
